JS数据类型
# JS数据类型
# 1. 六种数据类型
- JS中一共分成六种数据类型 5个基本数据类型+Object
- String 字符串
- Number 数值
- Boolean 布尔值
- Null 空值
- Undefined 未定义
- Object 对象
- typeof运算符检查数据类型
# 2. String 字符串
- JS中的字符串需要使用引号引起来双引号或单引号都行
- 在字符串中使用\作为转义字符
\' ==> '
\" ==> "
\n ==> 换行
\t ==> 制表符
\\ ==> \
- 使用typeof运算符检查字符串时,会返回”string”
# 3. Number 数值
JS中所有的整数和浮点数都是Number类型
最大能表示的值:Number.MAX_VALUE= 1.7976931348623157e+308
特殊的数字:能赋值给变量
- Infinity 正无穷 a = Infinity ,能赋值
- -Infinity 负无穷
- NaN 非法数字(Not A Number)
- 其他进制的数字的表示:
- 0b 开头表示二进制,但是不是所有的浏览器都支持
- 0 开头表示八进制
- 0x 开头表示十六进制
- 使用typeof检查一个Number类型的数据时,会返回”number”(包括NaN 和 Infinity)
# 4. Boolean 布尔值
- 布尔值主要用来进行逻辑判断,布尔值只有两个
- true 逻辑的真
- false 逻辑的假
- 使用typeof检查一个布尔值时,会返回”boolean”
# 5. Null 空值
- 空值专门用来表示为空的对象,Null类型的值只有一个
- null
- 使用typeof检查一个Null类型的值时会返回”object”
# 6. Undefined 未定义
- 如果==声明==一个变量==但是没有==为变量==赋值==此时变量的值就是undefined
- 该类型的值只有一个 undefined
- 使用typeof检查一个Undefined类型的值时,会返回”undefined”
# 7. 引用数据类型
Object 对象
# 8. 类型转换
- 类型转换就是指将其他的数据类型,转换为String Number 或 Boolean
# 8.1 转换为String
# 方式一(强制类型转换)调用被转换数据的toString()方法
var a = 123;
a = a.toString();
- 注意:这个方法不适用于null和undefined
- 由于这两个类型的数据中没有方法,所以调用toString()时会报错
# 方式二(强制类型转换)调用String()函数
var a = 123;
a = String(a);
- 原理:
- 对于Number,Boolean,String都会调用他们的toString()方法来将其转换为字符串
- 对于null值,直接转换为字符串”null”
- 对于undefined直接转换为字符串”undefined”
# 方式三(隐式的类型转换)为任意的数据类型 +””
var a = true;
a = a + "";
- 原理:和String()函数一样
# 8.2 转换为Number
# 方式一(强制类型转换)调用Number()函数
var s = "123";
s = Number(s);
# 转换的情况
- 字符串 > 数字
- 如果字符串是一个合法的数字,则直接转换为对应的数字
- 如果字符串是一个非法的数字,则转换为NaN
- 如果是一个空串或纯空格的字符串,则转换为0
- 布尔值 > 数字
- true转换为1
- false转换为0
- 空值 > 数字
- null转换为0
- 未定义 > 数字
- undefined 转换为NaN
# 方式二(强制类型转换)调用parseInt()或parseFloat()
这两个函数专门用来将一个字符串转换为数字的
如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作 parseInt()
可以将一个字符串中的有效的整数位提取出来,并转换为Number
var a = "123.456px";
a = parseInt(a); //123
- 如果需要可以在parseInt()中指定一个第二个参数,来指定进制
a = parseInt(a, 10) /*转换*/
- parseFloat()可以将一个字符串中的有效的小数位提取出来,并转换为Number
var a = "123.456px";
a = parseFloat(a); //123.456
# 方式三(隐式的类型转换)使用一元的+来进行隐式的类型转换(或二元的-*/)
var a = "123";
a = +a;
- 原理:和Number()函数一样
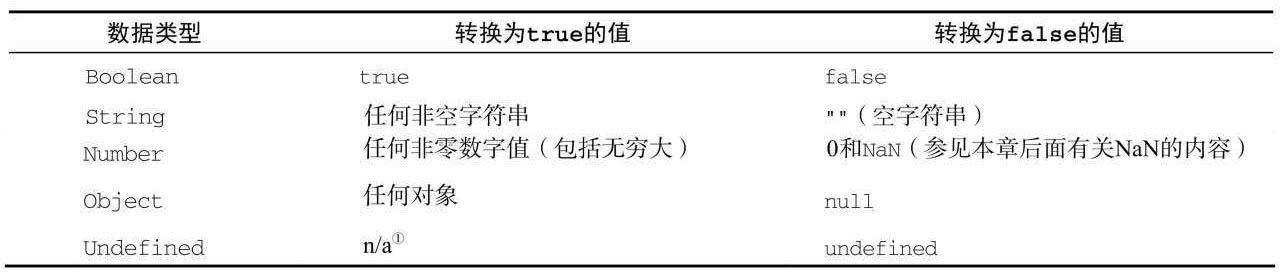
# 8.3 转换为布尔值
# 方式一(强制类型转换)使用Boolean()函数
var s = "false";
s = Boolean(s); //true
# 转换的情况
- 字符串 > 布尔
- 除了空串其余全是true
- 数值 > 布尔
- 除了0和NaN其余的全是true
- null、undefined > 布尔
- 都是false
- 对象 > 布尔
- 都是true

# 方式二(隐式类型转换)为任意的数据类型做两次非运算,即可将其转换为布尔值
var a = "hello";
a = !!a; //true
# 9. 数据类型的判断
# 9.1 typeof
- 是运算符不是函数
- 返回数据类型的字符串表达
- 可以判断:undefined / 数值 / 字符串 /布尔值 / function
- 不能判断:null与object / object和array(都返回object) typeof null ----> object
# 9.2 instanceof
- 判断对象的具体类型
# 9.3 ===
- 可以判断:undefined / null