1 初始化配置
# 1 初始化配置
# 1.1 初始化package.json
npm init
# 1.2 下载并安装webpack
- webpack是核心模块
- webpack-cli则是命令行工具
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D

 默认安装的都是最新的版本
默认安装的都是最新的版本
# 2. 编译打包应用
# 2.1 创建文件
创建各种文件目录及文件
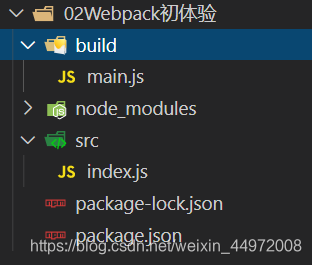
- build文件夹
- src文件夹

src中创建入口文件 idnex.js

# 2.2 运行指令
# 2.2.1 开发环境:
webpack ./src/index.js -o ./build/built.js --mode=development
- webpack会以 ./src/index.js 为入口文件开始打包
- 打包后输出到 ./build/built.js
- 整体打包环境是 开发环境
用这个指令因为版本原因会出错
[webpack-cli] Unknown command './src/index.js'

(新版本) webpack --entry ./src/index.js -o ./build --mode=development
打包到 ./bulid/main.js

也可以用自动打包 打包到 ./dist/main.js
默认打包src下的index到dist文件夹下的main.js
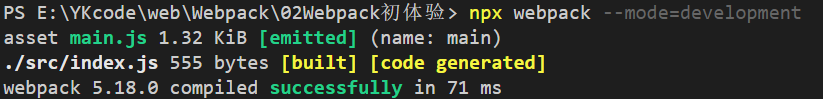
npx webpack --mode=development

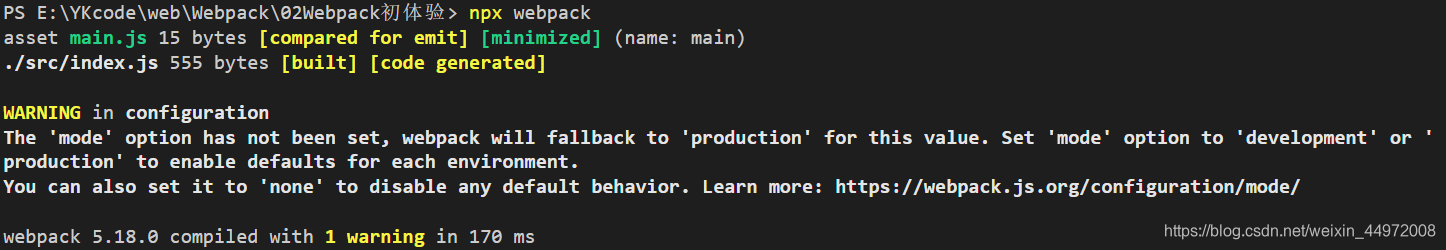
注意这里如果没写 --mode=development会报错
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.

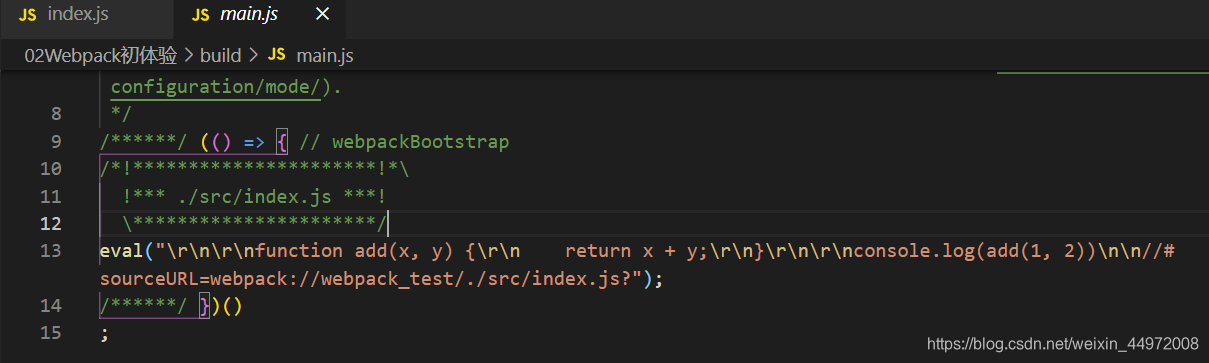
最后得到的是这样的

main.js

可以直接用node运行

新建一个html在里面引入打包后的资源

在浏览器运行得到的结果

# 2.2.2 生产环境
webpack ./src/index.js -o ./build/built.js --mode=production
新版本 webpack --entry ./src/index.js -o ./build --mode=production

# 3. 结论
webpack 本身能处理 js/json 资源,不能处理 css/img 等其他资源
生产环境和开发环境将 ES6 模块化编译成浏览器能识别的模块化,但是不能处理 ES6 的基本语法转化为 ES5(需要借助 loader)
生产环境比开发环境多一个压缩 js 代码
# 4. 问题
- 不能编译打包css、img 等文件
- 不能将js 的es6 基本语法转化为es5 以下语法
# 一、项目中安装和配置基本使用webpack(默认)
# 创建项目
① 初始化 npm init -y 初始化包管理配置文件package.json
② 新建src源代码目录
③ 新建 src/index.html 首页
④ 初始化首页的基本结构
⑤ npm install 安装需要的包
⑥ 通过模块化形式 创建src/index.js 写相关js代码
⑦ index.html通过script标签引入index.js 发现不能用,因为浏览器不支持ES6模块化语法
# 使用webpack
① 运行
npm install webpack webpack-cli -D
安装webpack相关包 ② 项目根目录创建文件 webpack.config.js 的webpack配置文件 ③ 在webpack配置文件中,初始化如下基本配置
module.exports = {
mode: 'development'
}
④在package.json配置文件中的scrits节点下新增dev脚本
"scripts": {
"dev": "webpack"
}
⑤ 终端中运行 npm run dev 命令,启动webpack进行项目打包
⑥ webpack会对src/index.js文件打包自动创建dist/main.js文件
⑦ 在src/index.html通过script标签引入dist/main.js文件,成功了!
# 二、配置打包入口与出口
const path = require('path')
module.exports = {
// 编译模式
mode: 'development', // production
entry: path.join(__dirname, './src/index.js'), // 入口文件
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
# 三、配置自动打包功能
① 运行 npm install webpack-dev-server -D 安装支持项目自动打包的工具
② 修改package.json -> scripts中的dev命令
"scripts": {
"dev": "webpack-dev-server" // script节点下的脚本,可以通过 npm run 执行
}
③ 将src/index.html中script引用路径改为'/buldle.js' (根目录中的js,在内存中,是虚拟看不见的)
④ 运行 nmp run dev 重新进行打包
⑤ 访问 http://localhost:8080 地址,查看自动打包效果
⑥ 访问http://localhost:8080/src查看首页, http://localhost:8080/buldle.js 查看js代码
# 四、配置生成预览页面
目的:将src中的index.html复制到根目录中
① 运行 npm install html-webpack-plugin -D 安装生成预览页面的插件
② 修改webpack.config.js文件头部区域,添加如下配置信息
// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象
template: './src/index.html', // 指定用到的模板文件
filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示
})
③ 修改webpack.config.js文件向外暴露的配置对象,新增如下配置节点
moudle.exports = {
plugins: [ htmlPlugin ] // plugins数组是 webpack打包期间会用到的一些插件列表
}
# 五、配置自动打包相关参数
目的:打包后自动打开浏览器
// package.json中配置
// --open 打包完成自动打开浏览器页面
// --host 配置ip地址
// --port 配置端口
"scripts": {
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
},
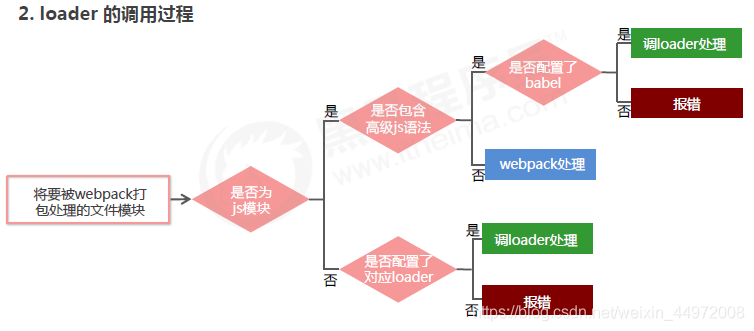
# 六、通过loader打包非js模块
实际开发中,webpack只能默认打包处理以.js后缀名结尾的模块,其他文件处理默认不了,需要调用loader加载器才可以正常打包,否则会报错
loader加载器可以协助webpack打包处理特定的文件模块,比如
- less-loader 可以打包处理 .less相关的文件
- sass-loader 可以打包处理 .scss相关的文件
- url-loader 可以打包处理 css中与 url路径相关的文件

# 1. 打包处理css文件
① 运行 npm i style-loader css-loader -D 安装处理css文件的loader
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
# 2. 打包处理less文件
① 运行 npm i less-loader less -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }
]
}
# 3. 打包处理 scss 文件
① 运行 npm i sass-loader node-sass -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
]
}
# 4. 配置 postCSS 自动添加 css 的兼容前缀
① 运行 npm i postcss-loader autoprefixer -D 命令
② 在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置
const autoprefixer = require('autoprefixer') // 导入自动添加前缀的插件
module.exports = {
plugins: [ autoprefixer ] // 挂载插件
}
③ 在 webpack.config.js 的 module -> rules 数组中,修改 css 的 loader 规则如下:
module: {
rules: [
{ test:/\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}
# 5. 打包样式表中的图片和字体文件
① 运行 npm i url-loader file-loader -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {
rules: [
{
test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
use: 'url-loader?limit=16940'
}
]
}
其中 ? 之后的是 loader 的参数项。 limit 用来指定图片的大小,单位是字节(byte), 只有小于 limit 大小的图片,才会被转为 base64 图片
# 6. 打包处理 js 文件中的高级语法babel
① 安装babel转换器相关的包:npm i babel-loader @babel/core @babel/runtime -D
② 安装babel语法插件相关的包:npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties –D
③ 在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = {
presets: [ '@babel/preset-env' ],
plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties’ ]
}
④ 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
# 七、Vue单文件组件
# 1. 传统组件的问题和解决方案
# 问题
1.全局定义的组件必须保证组件的名称不重复
2.字符串模板缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
3.不支持 CSS 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
4.没有构建步骤限制,只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器(如:Babel)
# 解决方案
针对传统组件的问题,Vue 提供了一个解决方案 —— 使用 Vue 单文件组件。
# 2. Vue 单文件组件的基本用法
单文件组件的组成结构 template 组件的模板区域 script 业务逻辑区域 style 样式区域
<template>
<!-- 这里用于定义Vue组件的模板内容 -->
</template>
<script>
// 这里用于定义Vue组件的业务逻辑
export default { data: () { return {} }, // 私有数据
methods: {} // 处理函数
// ... 其它业务逻辑
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>
# 3. webpack 中配置 vue 组件的加载器
①运行 npm i vue-loader vue-template-compiler -D 命令
②在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... 其它规则
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
plugins: [
// ... 其它插件
new VueLoaderPlugin() // 请确保引入这个插件!
]
}
# 4. 在 webpack 项目中使用 vue
①运行 npm i vue –S 安装 vue
②在 src -> index.js 入口文件中,通过 import Vue from 'vue' 来导入 vue 构造函数
③创建 vue 的实例对象,并指定要控制的 el 区域
④通过 render 函数渲染 App 根组件
// 1. 导入 Vue 构造函数
import Vue from 'vue'
// 2. 导入 App 根组件
import App from './components/App.vue'
const vm = new Vue({
// 3. 指定 vm 实例要控制的页面区域
el: '#app',
// 4. 通过 render 函数,把指定的组件渲染到 el 区域中
render: h => h(App)
})
index.html 页面中使用
<div id="app"></div>
# 5. webpack 打包发布
上线之前需要通过webpack将应用进行整体打包,可以通过 package.json 文件配置打包命令:
// 在package.json文件中配置 webpack 打包命令
// 该命令默认加载项目根目录中的 webpack.config.js 配置文件
"scripts": {
// 用于打包的命令
"build": "webpack -p",
// 用于开发调试的命令
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000",
},
npm run build