最终完整的代码见 https://github.com/yk2012/webpack_demo (opens new window)
# 1. 创建配置文件
npm init
npm i webpack webpack-cli -D
创建webpack配置文件webpack.config.js 作用:指示webpack干哪些活(当你运行webpack指令时,会加载里面的配置) 所有构建工具都是基于node.js平台运行的,模块化默认采用commonjs
const { resolve } = require('path'); // node 内置核心模块,用来处理路径问题
module.exports = {
// webpack配置
// 入口起点
entry: './src/index.js',
// 输出
output: {
// 输出文件名
filename: './built.js',
// 输出路径
// __dirname nodjs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'bulid')
},
// loader 的配置
module: {
rules: [
// 详细loader配置
]
},
// plugins的配置
plugins: [
// 详细plugins的配置
],
// 模式
mode: 'development',
// mode: 'production'
}
# 2. 打包样式资源
# 2.1 css-loader
# 2.1.1 loader配置
编辑webpack.config.js中的module模块 详细loader配置
module: {
rules: [
// 详细loader配置
{
// 匹配哪些文件
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 以此执行
// 创建style标签,将js中的样式资源插入进去,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
}
]
},
# 2.1.2 下包 style-loader
npm i css-loader style-loader -D

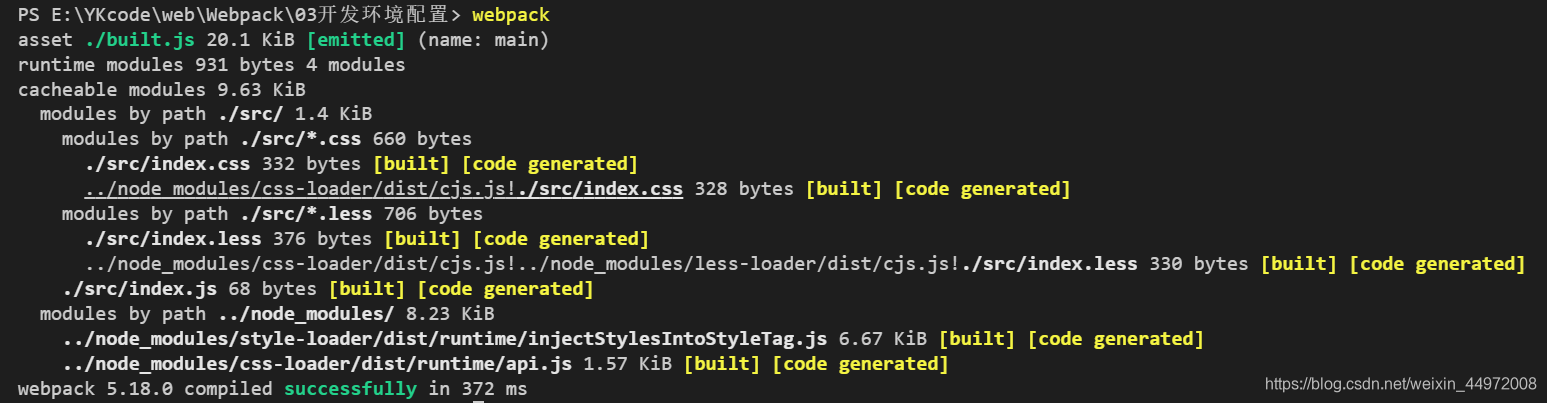
# 2.1.3 打包
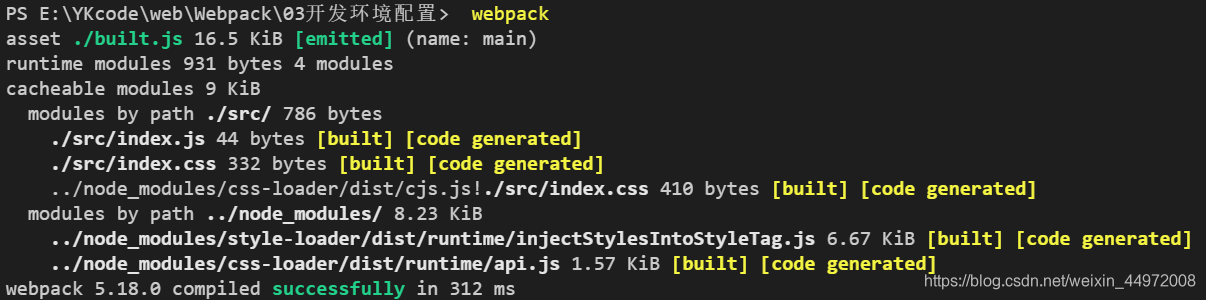
使用webpack指令进行打包
webpack

# 2.2 less-loader
# 1. 设置loader
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
// 将less文件编译成css文件
'less-loader'
]
}
# 2. 下包(两个包都要下) less-loader、less
npm i less-loader -D

npm i less -D

# 3. 打包
 注意: 之前下的 easy less 记得禁用一下!!!!
注意: 之前下的 easy less 记得禁用一下!!!!
# 3. 打包HTML 资源
loader: 1. 下载 2. 使用(配置loader)
plugins: 1. 下载 2. 引入 3.使用
# 3.1 下载
npm i html-webpack-plugin@next -D
# 3.2 引入
const HtmlWebpackPlugin = require('html-webpack-plugin');
# 3.3 使用
plugins: [
// 详细plugins的配置
// html-webpack-pligin
// 功能:默认会创建一个空的html, 自动引入打包输出的所有资源(js/css)
// 需求: 需要有结构的html文件
new HtmlWebpackPlugin({
// 复制'./src/index.html'文件, 并自动引入打包输出所有的资源(js/css)
template: './src/index.html'
}
)
],
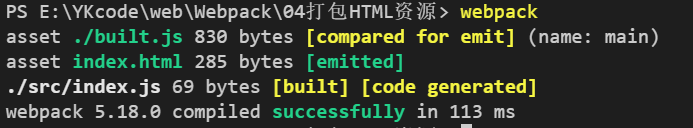
# 3.4 打包

# 4. 打包图片资源
# 4.1 CSS中图片资源 background-image: url()
# 4.1.1 下载 url-loader
npm i url-loader file-loader -D

# 4.1.2 使用
{
//处理图片资源
test: /\.(.jpg|png|gif)$/,
// 使用一个loader
// 下载 url-loader file-loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点:减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024
}
}
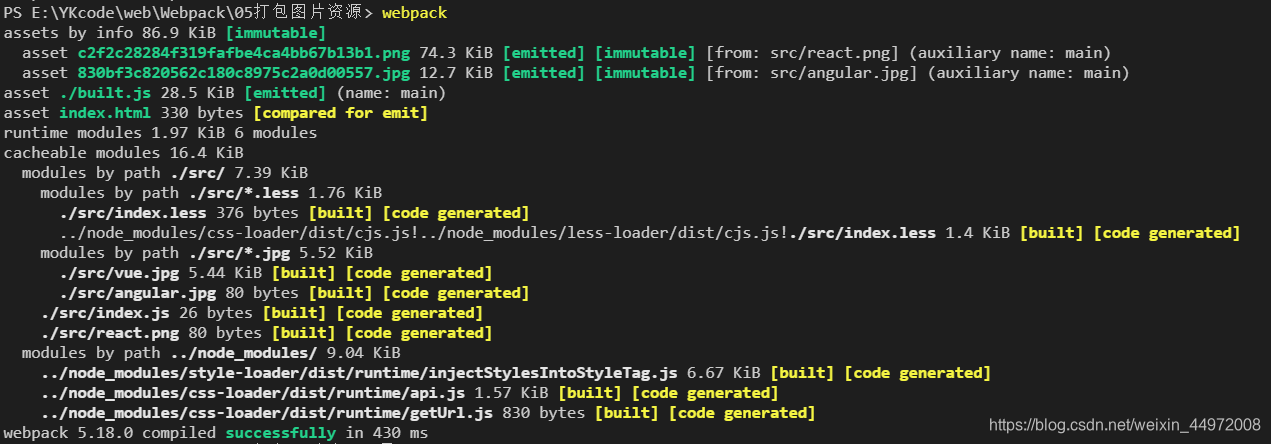
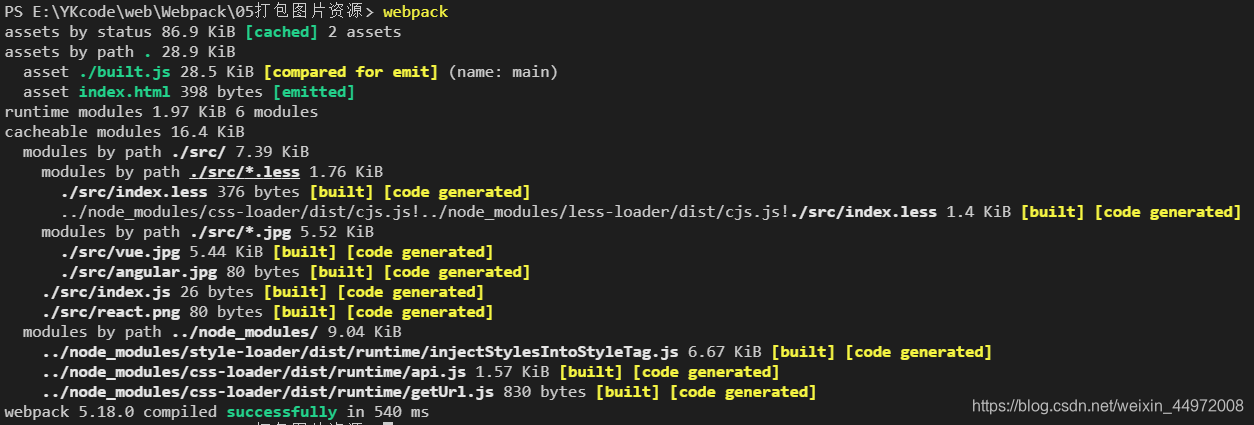
# 4.1.3 打包
 以上方法处理的是css中引入的图片,处理不了html中的图片
以上方法处理的是css中引入的图片,处理不了html中的图片
# 4.2 HTML中的图片资源 < img src="" >
# 4.2.1 下载 html-loader
npm i html-loader -D

# 4.2.2 使用
{
test: /\.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
}
# 4.2.3打包
 打包后的图片名称太长,可以给图片进行重命名
打包后的图片名称太长,可以给图片进行重命名 name: '[hash:10].[ext]'
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点:减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块解析,而html-loader引入图片是commonjs
// 解析时会出现问题:[objcet Moudle]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
// esModule: false,(新版本已没有这个问题,可以不写)
// 给图片进行重命名
// [hash:10] 取图片的hash的前10位
// [ext] 取文件原来拓展名
name: '[hash:10].[ext]'
}
# 5. 打包其他资源
例如字体图标之类的不需要处理的资源
- 排除资源才选择其他资源
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除html/js/css资源
exclude: /\.(css|js|html)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}

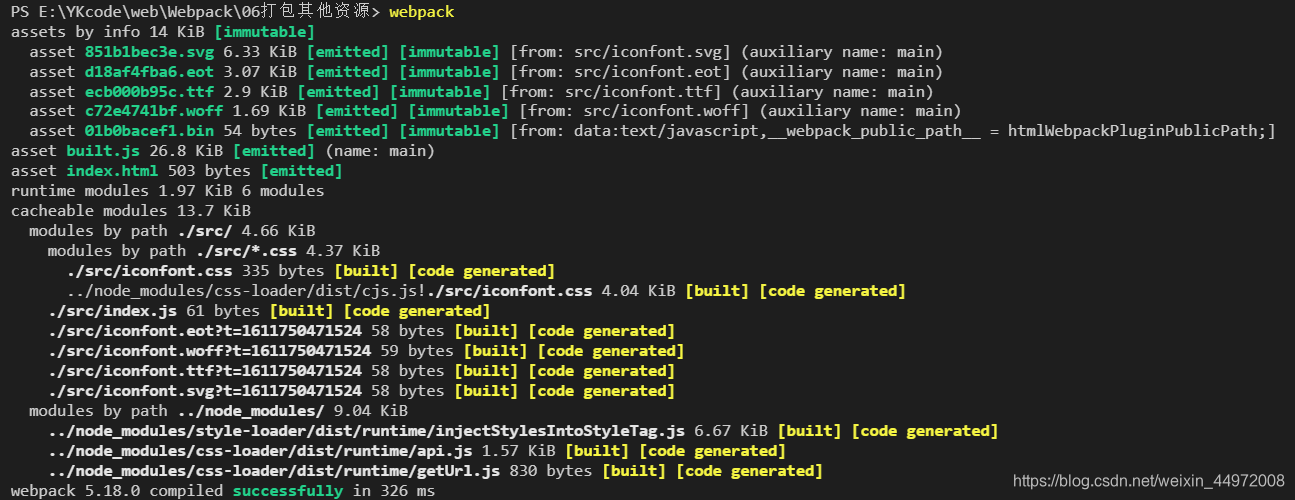
- 构建之后浏览器显示出字体图标

# 6. devserver实现热加载
- 开发服务器devServer 用来自动化(自动编译,自动打开浏览器,自动刷新浏览器)
- 特点:只会在内存中编译打包,不会有任何输出
- 启动devServer 指令为:npx webpack serve 要先下包:npm i webpack-dev-server -D
# 6.1 下载
npm i webpack-dev-server -D

# 6.2 设置
devServer: {
// 项目构建后的路
contentBase: resolve(__dirname, 'bulid'),
// 启动gzip压缩
compress: true,
// 端口号
port: 3000,
// 自动打开浏览器
open: true
}
# 6.3 使用
因为没有全局安装,前面加npx
npx webpack serve
 修改代码的同时自动编译显示出来
修改代码的同时自动编译显示出来
# 7. 开发环境配置
最终一个合成完整的webpack配置
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { resolve } = require("path");
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
//loader配置
{
// 处理less资源
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
},
// 处理css资源
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
//处理图片资源
{
// 处理css中的图片资源
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭es6模块化
esModule: false,
outputPath: 'imgs'
}
},
{
//处理html中的图片资源
test: /\.html$/,
loader: 'html-loader',
},
// 处理其他资源
{
exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
// 处理html资源
plugins: [
// 插件的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
// 开发环境配置
devServer: {
contentBase: resolve(__dirname, 'bulid'),
compress: true,
port: 3000,
open: true
}
}
最终完整的代码见 https://github.com/yk2012/webpack_demo (opens new window) 欢迎star~~~