@[toc] 建议使用cli 3.x 版本创建新项目 https://blog.csdn.net/weixin_44972008/article/details/1141875 (opens new window)
# 1. vue-cli
vue-cli是Vue官方提供的脚手架工具 中文网址:https://cli.vuejs.org/zh/ (opens new window) GitHub地址:https://github.com/vuejs/vue-cli (opens new window) 这里用的版本是这个:https://github.com/vuejs/vue-cli/tree/v2 (opens new window)
# 2. 创建Vue项目
项目代码:https://github.com/yk2012/vue_demo/tree/main/demo1_HelloVue (opens new window)
npm install -g vue-cli

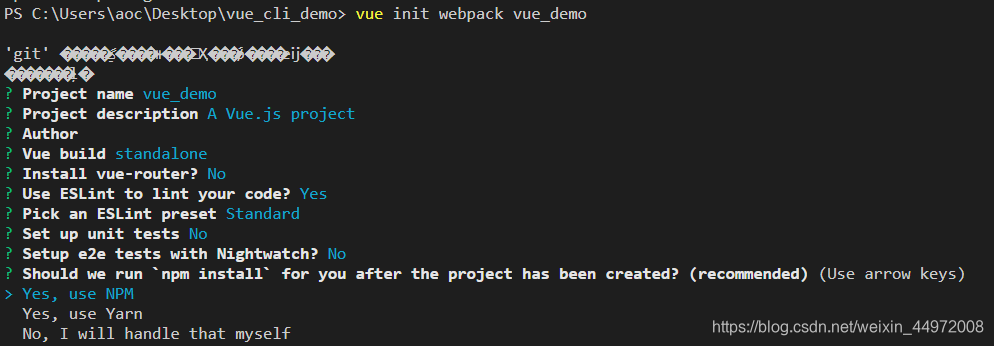
vue init webpack vue_demo
 选择第三个后会有提示,选第一个会自动完成
选择第三个后会有提示,选第一个会自动完成

cd vue_demo
npm intall
npm run dev

访问网址结果

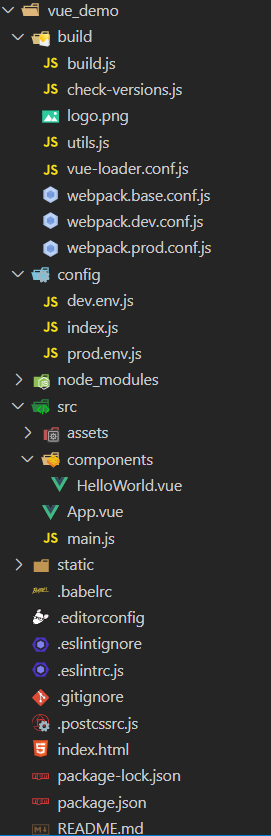
# 3. 模板项目结构
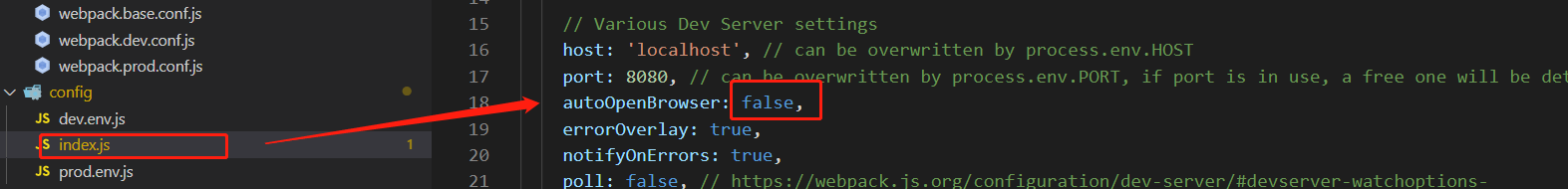
 默认不是自动打开浏览器,可以设置成自动打开
默认不是自动打开浏览器,可以设置成自动打开
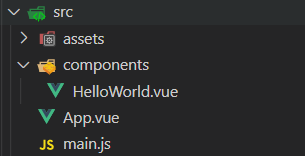
 源码目录,主要在这里面写代码
源码目录,主要在这里面写代码

主页
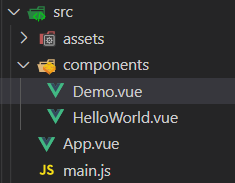
 在src下组件文件夹里创建vue文件
在src下组件文件夹里创建vue文件

在vscode里输入vue然后按Tab键,自动生成一个vue模板

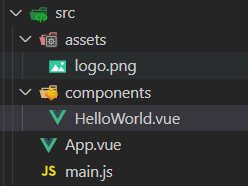
# 脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
# 关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
# vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
# 4. 写一个小Demo
# 目录结构

# main.js
// 入口js: 创建Vue实例
// 打包入口js文件,后期全部打包形成一个app.js在主页index.html中
import Vue from 'vue'
import App from './App'
new Vue({
el: '#app',
components: { //将组件映射成标签
App //App: App
},
template: '<App/>' //模板,最终会插入到el所匹配的页面中的div里
})
# App.vue
<template>
<div>
<img class="logo" src="./assets/logo.png">
<!-- 3. 使用组件标签 -->
<HelloWorld/>
</div>
</template>
<script>
// 1. 引入组件
import HelloWorld from './components/HelloWorld'
export default {
// 2. 映射组件标签
components: {
HelloWorld
}
}
</script>
<style>
.logo {
width: 300px;
height: 300px;
}
</style>
# HelloWorld.vue
<template>
<div class="hello">
<p class="msg">{{msg}}</p>
</div>
</template>
<script>
export default { //配置对象(与Vue一致)
data () { // 必须写函数
return {
msg: 'Hello Vue Component'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.msg {
color: red;
font-size: 50px;
}
</style>
# 网页自动更新
 项目代码:https://github.com/yk2012/vue_demo/tree/main/demo1_HelloVue (opens new window)
项目代码:https://github.com/yk2012/vue_demo/tree/main/demo1_HelloVue (opens new window)
# 5. 项目打包与发布
# 5.1 打包
npm run build
在本地对当前项目进行编译打包 会创建一个dist文件夹
# 5.2 项目发布
装静态服务器
npm install -g serve
运行dist文件夹
serve dist
访问:http://localhost:5000
# 5.3 使用动态web服务器(tomcat)发布
修改配置: webpack.prod.conf.js
output: {
publicPath: '/xxx/' //打包文件夹的名称
}
重新打包:
npm run build
修改dist 文件夹为项目名称: xxx 将xxx 拷贝到运行的tomcat 的webapps 目录下 访问: http://localhost:8080/xxx
# 6. ESlint使用
# 6.1 说明
- ESlint 是一个代码规范检查工具
- 定义了很多特定的规则,一旦你的代码违背了某一规则,ESlint会作出非常有用的提示
- 官方: http://eslint.org/
- 基本已经替代之前的JSLint了
# 6.2 提供的支持
- ES
- JSX
- style 检查
- 自定义错误和提示
# 6.3 ESLint 提供以下几种校验
- 语法错误校验
- 不重要或丢失的标点符号,如分号
- 没法运行到的代码块(使用过WebStorm 的童鞋应该了解)
- 未被使用的参数提醒
- 确保样式的统一规则,如sass 或者less
- 检查变量的命名
# 3.4 规则的错误等级有三种
0:关闭规则。 1:打开规则,并且作为一个警告(信息打印黄色字体) 2:打开规则,并且作为一个错误(信息打印红色字体)
# 3.5 相关配置文件
- .eslintrc.js : 全局规则配置文件
'rules': {
'no-new': 1
}
- 在js/vue 文件中修改局部规则
/* eslint-disable no-new */
new Vue({
el: 'body',
components: { App }
})
- .eslintignore: 指令检查忽略的文件
*.js
*.vue
建议使用cli 3.x 版本创建新项目 https://blog.csdn.net/weixin_44972008/article/details/1141875 (opens new window)