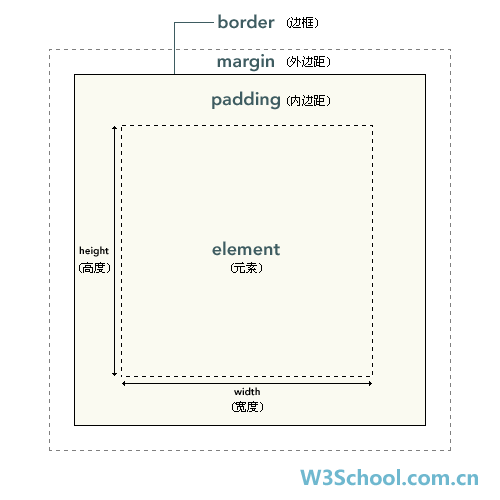
1. 盒子模型(Box Model)组成
# 1. 盒子模型(Box Model)组成
- border 边框
- content 内容
- padding 内边距
- margin 外边距

# 2. 边框 border
border:border-width: 5px; /*定义边框粗细,单位是px*/
border:border-style: solid; /*边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/ 0
border:border-color: red; /*边框的颜色*/
border:5px solid red; /*简写,没有顺序*/
边框可以分开写(四个)
border-top:5px solid red; /*只设定上边框*/
border-bottom:5px solid red; /*只设定下边框*/
# 表格的细线边框
border-collapse:collapse; /* 表示相邻边框合并在一起*/
# 边框会影响盒子的实际大小
# 3. 内边距 padding
内容到边框的距离
padding-left: 20px; /*左内边距*/
padding-right: 30px; /*右内边距*/
padding-top: 30px; /*上内边距*/
padding-bottom: 30px; /*下内边距*/
简写
padding: 5px; /*上下左右都是5*/
padding: 5px 10px; /*上下5,左右10*/
padding: 5px 10px 20px; /*上5,左右10,下20距*/
padding: 5px 10px 20px 90px; /*上5 右10 下20 左30 顺时针*/
# padding会影响盒子大小
# 盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
# 4. 外边距 margin
margin-left: 20px; /*左外边距*/
margin-right: 30px; /*右外边距*/
margin-top: 30px; /*上外边距*/
margin-bottom: 30px; /*下外边距*/
简写
margin: 5px; /*上下左右都是5*/
margin: 5px 10px; /*上下5,左右10*/
margin: 5px 10px 20px; /*上5,左右10,下20距*/
margin: 5px 10px 20px 90px; /*上5 右10 下20 左30 顺时针*/
# 让块级盒子水平居中
外边距典型应用
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
margin: 0 auto;
margin: auto;
margin-left: auto; margin-right: auto;
# 让行内元素、行内块元素水平居中
给父元素添加
text-align: center;
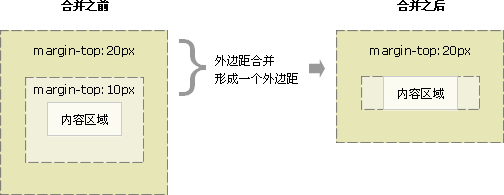
# 5. 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
# 相邻块元素垂直外边距合并
- 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

# 解决方法
- 尽量只给一个盒子添加margin值
# 嵌套块元素垂直外边距的塌陷
- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

# 解决方法
- 可以为父元素定义上边框
- 可以为父元素定义内边距
- 可以为父元素添加 overflow:hidden
# 6. 清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致
因此我们在布局前,首先要清除下网页元素的内外边距
* {
padding: 0; /*清除内边框*/
margin: 0; /*清除外边框*/
}
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了
# 7. 圆角边框
border-radius:length; /*数值、百分比*/
border-radius: 10px 20px 30px 40px; /*左上,右上,右下,左下*/
border-top-left-radius: 10px; /*左上*/
border-bottom-right-radius: 10px; /*右下*/
# 8. 盒子阴影
box-shadow: 10px 10px 10px -4px rgba(0,0,0,0.3);
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置,可以为负 |
| v-shadow | 必需,垂直阴影位置,可以为负 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| isnet | 可选(内部阴影,默认不写),outset改为外部阴影 |
鼠标经过添加阴影
div:hover{
box-shadow: 10px 10px 10px -4px black;
}
# 9. 文字阴影
text-shadow:h-shadow v-shadow blur color;